Pengertian Dan Definisi Dari HyperText Markup Language (HTML)
Apa itu HTML ?
HyperText Markup Language atau yang lebih akrab dikenal HTML adalah bahasa pemrograman atau komputer yang digunakan untuk membuat suatu website. “HyperText” mengacu pada Hyperlink yang ada pada page HTML, sedangkan “Markup Language” melambangkan cara suatu Tags digunakan untuk mendefinisikan layout atau desain suatu page dan element-element didalamnya.
Dibawah ini adalah contoh kecil dari bahasa HTML :
Contoh paragraf dalam HTML
Format yang benar pada HTML harus mengandung tags , , seperti contoh diatas. Komponen Website seperti Page Title, metadata, dan links diletakan diantara tags , sedangkan untuk isinya diletakan diantara tags
Sejarah HTML
Tahun 1980, IBM memikirkan pembuatan suatu dokumen yang akan mengenali setiap elemen dari dokumen dengan suatu tanda tertentu. IBM kemudian mengembangkan suatu jenis bahasa yang menggabungkan teks dengan perintah-perintah pemformatan dokumen. Bahasa ini dinamakan Markup Language, sebuah bahasa yang menggunakan tanda-tanda sebagai basisnya. IBM menamakan sistemnya ini sebagai Generalized Markup Language atau GML.
Tahun 1986, ISO menyatakan bahwa IBM memiliki suatu konsep tentang dokumen yang sangat baik, dan kemudian mengeluarkan suatu publikasi (ISO 8879) yang menyatakan markup language sebagai standar untuk pembuatan dokumen-dokumen. ISO membuat bahasa ini dari GML milik IBM, tetapi memberinya nama lain, yaitu SGML (Standard Generalized Markup Language). ISO dalam publikasinya meyakini bahwa SGML akan sangat berguna untuk pemrosesan informasi teks dan sistem-sistem perkantoran. Tetapi diluar perkiraan ISO, SGML dan terutama subset dari SGML, yaitu HTML juga berguna untuk menjelajahi internet. Khususnya bagi mereka yang menggunakan World Wide Web. Versi terakhir dari HTML saat ini adalah HTML5.
Perkembangan HTML Sebelum suatu HTML disahkan sebagai suatu dokumen HTML standar, ia harus disetujui dulu oleh W3C untuk dievaluasi secara ketat. Setiap terjadi perkembangan suatu versi HTML, maka mau tak mau browser pun harus memperbaiki diri agar bisa mendukung kode-kode HTML yang baru tersebut. Sebab jika tidak, browser tak akan bisa menampilkan HTML tersebut.
Fungsi HTML
1. HTML berfungsi membuat suatu halaman pada website menjadi user-friendly atau mudah dimengerti
2. Menandai teks pada suatu laman, kamu bisa menebalkan, memiringkan, atau mengaris bawahi suatu huruf dengan tags , , .
3. Sebagai dasar website, website yang dibuat tentunya memiliki beberapa fitur yang dibuat dengan menggunakan java script (untuk mengatur perilaku web), implemetasi bahasa pemrograman server PHP, dan mendesain web menggunakan CSS. Semua bahasa tersebut dapat diaplikasikan jika web memiliki bahasa html sebagai dasarnya.
4. Menampilkan tabel, gambar, video, dan lainnya. Biasanya dalam website atau blog kita tidak bisa langsung meletakkan tabel, gambar maupun video oleh sebab itu komponen tersebut diletakkan pada web dengan menggunakan bahasa html.
5. Menandai elemen dan membuat online form, html juga berfungsi untuk menandai bagian-bagian dalam website diantaranya header, main, footer, navigation dan lain sebagainya. Selain itu html juga biasanya digunakan sebagai bahasa dalam membuat suatu online form atau formulir digital.
Struktur Dasar HTML
Sama hal nya dengan bahasa pemrograman lain, HTML terdiri dari teks-teks yang digunakan untuk membangun suatu website. Selain teks, HTML juga dapat menampung gambar, suara, bahkan video. Struktur dasar HTML ada 3 jenis, mari kita simak ketiga struktur tersebut dibawah ini :
Script program pada HTML diawali dengan , yang berfungsi untuk menampung tags seperti Title atau nama website kamu. Title pada website kamu digunakan Search Engine seperti google untuk keperluan pencarian. Jika ada seseorang mencari informasi contoh “Definisi HTML”, dan jika judul / title website kamu mengandung keyword “HTML”, maka website kamu berpeluang besar tampil di halaman teratas hasil pencarian (SERPs).
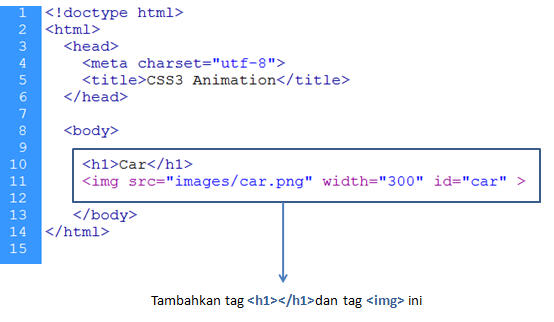
Pada bagian body biasanya berisi tentang isi atau konten yang ada pada website kamu. Misal jika kamu ingin menampilkan gambar atau video, maka pada bagian lah kamu harus meletakan script program nya.
Contoh :
< img src=”http://contoh.com/abcde/contohgambar.jpg>
Tags
HTML tidak membedakan penggunaan huruf besar ataupun kecil (Case Sensitive) dari suatu elemen. Suatu elemen HTML terdiri dari tag-tag beserta teks yang ada dalam tag-tag tersebut. Tag ini dinyatakan dengan tanda lebih kecil (<) dan tanda lebih besar (>). Tags diawali dengan bentuk
Contoh : jika kamu ingin menebalkan suatu huruf, maka menggunakan perintah HTML Menebalkan huruf
Atribut
Atribut digunakan untuk menentukan karakteristik dari suatu tags. Contohnya
maka, isi atau konten yang ada pada tags tersebut akan tampil rata tengah pada website kamu.
Nilai dari suatu Atribut harus diawali dan diakhiri dengan tanda kutip (“”)
Kelebihan dan Kekurangan HTML
Kelebihan
Merupakan bahasa pemrograman Cross-Platform (lintas platform). Bisa digunakan pada komputer dan sistem operasi yang berbeda
Bisa menyisipkan gambar, baik yang statis maupun animasi bergerak. Kamu juga bisa menyisipkan Hyperlink pada gambar tersebut yang mengarah pada sub page kamu atau website lain.
Kompatibel dengan bahasa pemrograman lain seperti Javascript, Php, dan yang lainnya.
Tidak membutuhkan Compiler
Kekurangan
Halaman yang dihasilkan bersifat statis, jadi kamu mungkin perlu menyisipkan bahasa pemrograman lain seperti Flash untuk animasi bergerak
Memiliki banyaknya tags, sehingga memerlukan waktu lebih untuk dipelajari bagi pemula
Sumber : techterm | webopedia