
Membuat Animasi Mobil Berjalan Dengan CSS 3
By ADMIN 26 July 2014
Ingin membuat animasi di web ? Oh pengen tapi pakai Flash ya ? atau pakai JavaScript ? Oh tidak sama sekali.
Kita hanya membuatnya dengan menggunakan CSS 3 . Bagaimana Caranya ?
Kita akan membuat animasi mobil berjalan seperti pada Demo , klik disini  Ok sebelumnya download terlebih dahulu file ini Langkah-langkahnya sebagai berikut :
1. Buat Folder untuk animasi web kita beri nama "css3_animation" (nama bebas)
Copy folder" images" , pada Folder yang baru didownload & diextract .
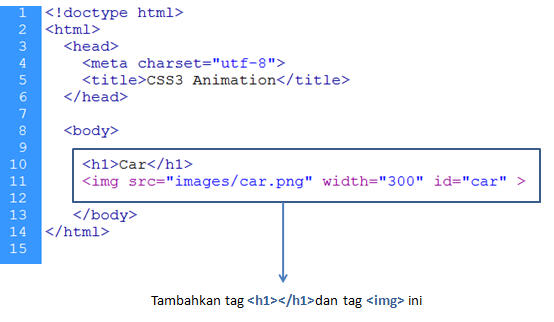
2. Buat File HTML beri nama index.html
Ok sebelumnya download terlebih dahulu file ini Langkah-langkahnya sebagai berikut :
1. Buat Folder untuk animasi web kita beri nama "css3_animation" (nama bebas)
Copy folder" images" , pada Folder yang baru didownload & diextract .
2. Buat File HTML beri nama index.html 3. Pada tag
3. Pada tag  4. Pada tag
4. Pada tag  dimana :
dimana :
 4. Save file HTML tersebut dan jalankan di Browser , maka Anda akan melihat Mobil Anda berjalan
4. Save file HTML tersebut dan jalankan di Browser , maka Anda akan melihat Mobil Anda berjalan
 Ok sebelumnya download terlebih dahulu file ini Langkah-langkahnya sebagai berikut :
1. Buat Folder untuk animasi web kita beri nama "css3_animation" (nama bebas)
Copy folder" images" , pada Folder yang baru didownload & diextract .
2. Buat File HTML beri nama index.html
Ok sebelumnya download terlebih dahulu file ini Langkah-langkahnya sebagai berikut :
1. Buat Folder untuk animasi web kita beri nama "css3_animation" (nama bebas)
Copy folder" images" , pada Folder yang baru didownload & diextract .
2. Buat File HTML beri nama index.html 3. Pada tag
3. Pada tag  4. Pada tag
4. Pada tag  dimana :
dimana :
 4. Save file HTML tersebut dan jalankan di Browser , maka Anda akan melihat Mobil Anda berjalan
4. Save file HTML tersebut dan jalankan di Browser , maka Anda akan melihat Mobil Anda berjalan IKUTI TRIAL KURSUS ONLINE
IKUTI TRIAL KURSUS ONLINE
NAMA PESERTA TEST & PENERIMA BEASISWA
26 July 2014 Bagikan di Twitter Bagikan di Facebook Bagikan di Google+ Bagikan di Google+
Artikel menarik lainnya
Previous Post Tutorial Form Validation Dengan Laravel PolisiONLINE.com | Verifikasi Toko Online No. 1 Di Indonesia