Tips Membuat Desain Website Yang Menarik
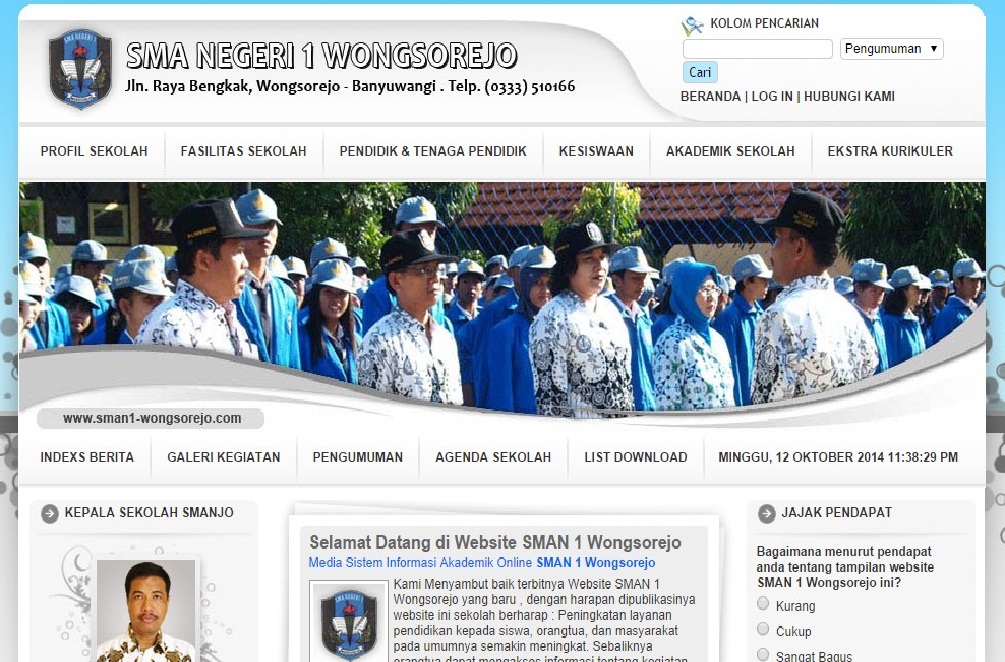
Tampilan website yang bagus menunjukkan kualitas yang baik. Website bukan hanya seputar isi informasi di dalamnya namun, tampilan juga berperan penting. Hal yang dilihat pertama kali saat user mengunjungi suatu website adalah tampilan website tersebut. Jika tampilan website bagus, user takkan langsung beralih ke website lain dan dapat melanjutkan penelusurannya pada website kita.
Kenyamanan dalam penelusuran sebuah website dapat tercipta dengan desain yang bagus. Desain website sangat dapat menarik perhatian user sehingga tidak terkesan bosan dan jenuh. Berikut beberapa tips dan trik dalam melakukan desain terhadap halaman website Anda.
Miliki Desain yang Unik
Buatlah website Anda berbeda dari website-website lainnya. Usahakan untuk tidak banyak meniru desain website yang telah ada. Jadikan website Anda yang pertama kali menggunakan desainnya. Anda dapat mengubah bentuk tombol, menu, gambar, atau icon lainnya yang tentunya unik.
Atur Komposisi Warna
Warna sangat berpengaruh pada tampilan website. Gunakan komposisi warna sesuai tema. Jangan terlalu mempadupadankan banyak warna pada desain website. Lebih baik jika komposisi warna digunakan secara konsisten sehingga tidak terjadi pertentangan warna yang kurang bagus untuk dilihat. Misalnya saja warna yang dipakai merupakan warna yang digunakan pada logo website.
Terapkan Desain Simple dan Konsisten
Web Designer dituntut untuk lebih rapi dan terarah. Susunan pada website diatur sedemikian rupa sehingga tidak berantakan. Penyampaian informasi juga sebaiknya tidak berbelit-belit. Buat desain tidak dengan berlebihan baik dalam susunan maupun penyampaian informasinya. Informasi haruslah bersifat informatif. Untuk menjadi seorang web designer membutuhkan pengetahuan dan analisa yang baik, Anda bisa mendapatkan itu semua dengan belajar dari berbagai sumber infromasi atau bisa mengikuti Kursus Web Desain.
Konsistensi dalam mendesain website dapat tergambar baik dari pemakaian warna maupun font yang digunakan. Misalnya untuk penggunaan judul digunakan font Comic Sans MS, maka untuk judul-judul selanjutnya juga menggunakan font yang sama. Jarak antarbaris juga diperhatikan dan tetap sama.
Semiotik dan Ergonomis
Mungkin beberapa dari Anda masih asing dengan istilah-istilah tersebut. Semiotik adalah ilmu yang mempelajari tentang tanda-tanda. Sedangkan Ergonomis di sini yaitu kenyamanan dan kecepatan user dalam membaca dan menelusuri isi dari website.
Manfaatkan tanda dan gambar untuk mendukung kepahaman user lebih cepat sehingga mereka dapat dengan mudah untuk mengerti. Dan atur ukuran ikon-ikon yang ada agar tampilan juga terlihat lebih baik. Sebagai contoh, dengan pemanfaatan tanda panah seperti dalam penggunaan sebuah link.
Demikian beberapa tips dan trik yang saya paparkan di atas. Semoga dapat berguna bagi pembaca.