
Trend Website Menggunakan Video Sebagai Background
By ADMIN 07 June 2014
Web yang menampilkan text dan image saja terkadang membuat website tersebut menjadi statis dan terkadang membosankan , tidak heran beberapa web developer mendevelop website dengan menggunakan video sebagai background .
Menggunakan Video sebagai background ? Pake Flash lagi ? Oh tentu tidak , sejak ada teknologi HTML 5 & CSS 3 , website dapat menampilkan video tanpa menggunakan plugin seperti Flash Player .
 Memang kenapa pakai video sebagai background ? Karena jika website menggunakan video sebagai background, website tersebut kelihatan dinamis dan menarik
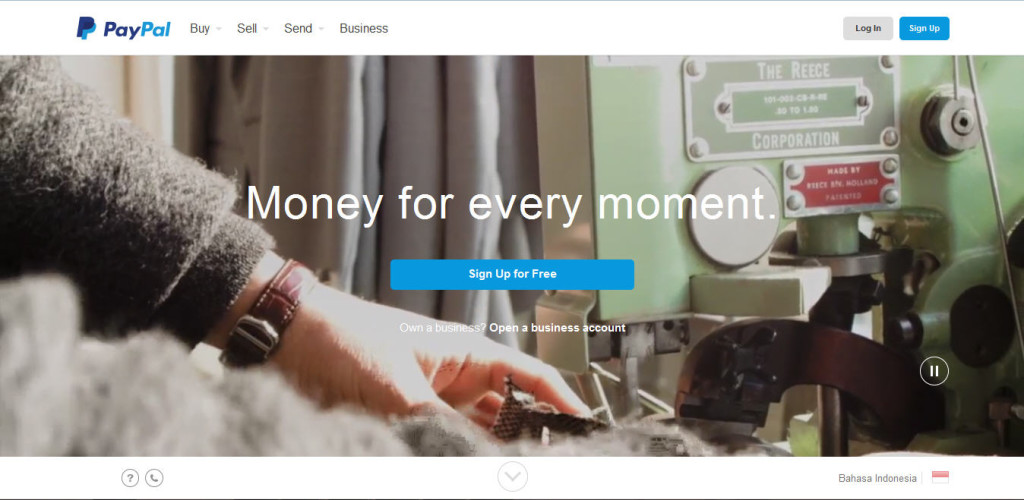
Beberapa diantaranya adalah :http://www.paypal.com
Memang kenapa pakai video sebagai background ? Karena jika website menggunakan video sebagai background, website tersebut kelihatan dinamis dan menarik
Beberapa diantaranya adalah :http://www.paypal.com http://mediaboom.com/
http://mediaboom.com/ http://www.lifeofpimovie.com/
http://www.lifeofpimovie.com/ Yang menjadi issue dari penggunaan video sebagai background adalah besar dari file video yang dijadikan background yang jika diload , jika oleh pengunjung website yang bandwidthnya kecil itu menjadi masalah.
Tidak heran jika website yang menggunakan video sebagai background menggunakan video yang berukuran kecil , fps dari video tersebut hanya sedikit dan berulang-ulang , bahkan tidak ada sound pada video yang digunakan, untuk mengatasi masalah bandwith .
Bagaimana bisa menggunakan video sebagai background ? Itu terjadi karena Tag pada HTML 5 , tentunya website-website yang menggunakan video sebagai background hanya dapat dinikmati oleh para pengunjung website yang browsernya support HTML 5 .
Lalu bagaimana caranya tag menjadi background bahkan ada yang full screen ?
Jawabannya adalah karena CSS 3 , contoh , pada website :http://demosthenes.info/samples/polina.html
Yang menjadi issue dari penggunaan video sebagai background adalah besar dari file video yang dijadikan background yang jika diload , jika oleh pengunjung website yang bandwidthnya kecil itu menjadi masalah.
Tidak heran jika website yang menggunakan video sebagai background menggunakan video yang berukuran kecil , fps dari video tersebut hanya sedikit dan berulang-ulang , bahkan tidak ada sound pada video yang digunakan, untuk mengatasi masalah bandwith .
Bagaimana bisa menggunakan video sebagai background ? Itu terjadi karena Tag pada HTML 5 , tentunya website-website yang menggunakan video sebagai background hanya dapat dinikmati oleh para pengunjung website yang browsernya support HTML 5 .
Lalu bagaimana caranya tag menjadi background bahkan ada yang full screen ?
Jawabannya adalah karena CSS 3 , contoh , pada website :http://demosthenes.info/samples/polina.html Caranya bagaimana bisa membuatanya seperti itu ? Mau tahu ? atau Mau tahu saja ? Hehehehe
Begini caranya :
Dimana Website tersebut pada tag terdapat :
- -
Caranya bagaimana bisa membuatanya seperti itu ? Mau tahu ? atau Mau tahu saja ? Hehehehe
Begini caranya :
Dimana Website tersebut pada tag terdapat :
- -  Dimana Tag seperti :
Dimana Tag seperti : Tag Video tersebut diberi code CSS3 seperti berikut :
Tag Video tersebut diberi code CSS3 seperti berikut : Hasilnya menjadi seperti yang lihat pada websitenya .
Sebenarnya ada cara yang lebih mudah yaitu pakai bantuan Pemprograman Jquery dan tambahan Jquery plugin seperti pada :http://syddev.com/jquery.videoBG/
Hasilnya menjadi seperti yang lihat pada websitenya .
Sebenarnya ada cara yang lebih mudah yaitu pakai bantuan Pemprograman Jquery dan tambahan Jquery plugin seperti pada :http://syddev.com/jquery.videoBG/ http://dfcb.github.io/BigVideo.js/
http://dfcb.github.io/BigVideo.js/
 Memang kenapa pakai video sebagai background ? Karena jika website menggunakan video sebagai background, website tersebut kelihatan dinamis dan menarik
Beberapa diantaranya adalah :http://www.paypal.com
Memang kenapa pakai video sebagai background ? Karena jika website menggunakan video sebagai background, website tersebut kelihatan dinamis dan menarik
Beberapa diantaranya adalah :http://www.paypal.com http://mediaboom.com/
http://mediaboom.com/ http://www.lifeofpimovie.com/
http://www.lifeofpimovie.com/ Yang menjadi issue dari penggunaan video sebagai background adalah besar dari file video yang dijadikan background yang jika diload , jika oleh pengunjung website yang bandwidthnya kecil itu menjadi masalah.
Tidak heran jika website yang menggunakan video sebagai background menggunakan video yang berukuran kecil , fps dari video tersebut hanya sedikit dan berulang-ulang , bahkan tidak ada sound pada video yang digunakan, untuk mengatasi masalah bandwith .
Bagaimana bisa menggunakan video sebagai background ? Itu terjadi karena Tag pada HTML 5 , tentunya website-website yang menggunakan video sebagai background hanya dapat dinikmati oleh para pengunjung website yang browsernya support HTML 5 .
Lalu bagaimana caranya tag menjadi background bahkan ada yang full screen ?
Jawabannya adalah karena CSS 3 , contoh , pada website :http://demosthenes.info/samples/polina.html
Yang menjadi issue dari penggunaan video sebagai background adalah besar dari file video yang dijadikan background yang jika diload , jika oleh pengunjung website yang bandwidthnya kecil itu menjadi masalah.
Tidak heran jika website yang menggunakan video sebagai background menggunakan video yang berukuran kecil , fps dari video tersebut hanya sedikit dan berulang-ulang , bahkan tidak ada sound pada video yang digunakan, untuk mengatasi masalah bandwith .
Bagaimana bisa menggunakan video sebagai background ? Itu terjadi karena Tag pada HTML 5 , tentunya website-website yang menggunakan video sebagai background hanya dapat dinikmati oleh para pengunjung website yang browsernya support HTML 5 .
Lalu bagaimana caranya tag menjadi background bahkan ada yang full screen ?
Jawabannya adalah karena CSS 3 , contoh , pada website :http://demosthenes.info/samples/polina.html Caranya bagaimana bisa membuatanya seperti itu ? Mau tahu ? atau Mau tahu saja ? Hehehehe
Begini caranya :
Dimana Website tersebut pada tag terdapat :
- -
Caranya bagaimana bisa membuatanya seperti itu ? Mau tahu ? atau Mau tahu saja ? Hehehehe
Begini caranya :
Dimana Website tersebut pada tag terdapat :
- -  Dimana Tag seperti :
Dimana Tag seperti : Tag Video tersebut diberi code CSS3 seperti berikut :
Tag Video tersebut diberi code CSS3 seperti berikut : Hasilnya menjadi seperti yang lihat pada websitenya .
Sebenarnya ada cara yang lebih mudah yaitu pakai bantuan Pemprograman Jquery dan tambahan Jquery plugin seperti pada :http://syddev.com/jquery.videoBG/
Hasilnya menjadi seperti yang lihat pada websitenya .
Sebenarnya ada cara yang lebih mudah yaitu pakai bantuan Pemprograman Jquery dan tambahan Jquery plugin seperti pada :http://syddev.com/jquery.videoBG/ http://dfcb.github.io/BigVideo.js/
http://dfcb.github.io/BigVideo.js/
IKUTI TRIAL KURSUS ONLINE
IKUTI TRIAL KURSUS ONLINE
NAMA PESERTA TEST & PENERIMA BEASISWA
07 June 2014 Bagikan di Twitter Bagikan di Facebook Bagikan di Google+ Bagikan di Google+